Open Graph tags can significantly improve your click-through rate on social media. Learn what you need to know to successfully begin implementing them on your website.
- What is Open Graph?
- Why use Open Graph?
- How to implement Open Graph tags on WordPress
- Which Open Graph tags should you implement?
- Free tools to optimize Open Graph tags
What is Open Graph?
Open Graph is a protocol used by social networks to define how a URL should be displayed when shared on social. Special snippets of code called OG tags specify how elements like the title, description, and preview image should be shown on the social feeds.
The Open Graph Protocol was first introduced by Facebook in 2010, replacing “Facebook Connect” that was previously used to verify Facebook profiles of websites. Open Graph is currently used by Facebook, LinkedIn, and Pinterest.
Twitter has its own meta tags called Twitter Cards. They work similar to Open Graph but use the prefix “twitter” instead of “og.”
Both Open Graph tags and Twitter Cards are located in the head section of a website.
Why use Open Graph?
Do you already use meta tags like meta titles and meta descriptions to help improve your visibility in the SERPs?* If not, you should be, if so, you can think of Open Graph in a similar way. A well-optimized and targeted preview of your URL will help significantly improve the CTR of your post on social media. As Cyrus Shephard notes in his article on Must-Have Social Meta Tags, «Think of it as conversion rate optimization for social exposure.»
*Psst you can easily check your meta tags for errors with a Ryte Free account.
How to implement Open Graph tags on WordPress
The Yoast SEO WordPress plugin makes it super easy to implement Open Graph on your WordPress pages.
- Open WordPress & click on “Yoast SEO” in the navigation bar, then “Social.”
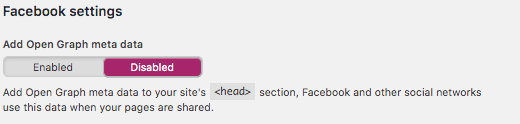
- Choose one of the social networking sites. Slide the “Add Open Graph metadata” bar from “Disabled” to “Enabled” & proceed to customize your default Open Graph tags.
- Edit the Open Graph or Twitter card for an individual page via the “Social” button in the Yoast SEO Metabox.

Figure 1: Click «Enable» to easily implement Open Graph meta data in WordPress using Yoast SEO.
Which Open Graph tags should you implement?
The following is a list of the most common and essential Open Graph tags to implement on your URLs.
og:title
og:title specifies the title of a page. This is one of the most important og tags, as the title of a page is often displayed prominently next to the image of a Facebook post and strongly influences the CTR of a post.
Your title should not exceed 95 characters. Additionally, you should bear in mind that there is always a line break after the first 50 characters.
<meta property=”og:title” content=»Open Graph tags are your secret to good CTR on social»/>
Figure 2: Example of og:title in the source code
og:description
og:description specifies the description of a page, just like the HTML meta description. When implementing an og:description, you should focus on creating a description that encourages users to click by giving them an indication of what they can expect from your link. A good description will also help avoid user disappointment and prevent a high bounce rate. The maximum number of characters is 297!
<meta property=”og:description” content=”Open Graph tags can significantly improve your click-through rate on social media. Learn how to successfully implement them on your website. “/>
Figure 3: Example of og:description in the source code
og:image
og:image is one of the most important open graph tags as, unsurprisingly, images are very influential in a viewer’s decision to engage with a post on social media. For most URLs shard on social, you should make sure that you are setting a custom og:image. If not, it’s likely that your generic default image will show, which will impact the performance of your social post.
Figure 4: In this example, the image displayed has been set as the og:image by the mattress company, Casper.
THE CORRECT FORMAT OF OPEN GRAPH IMAGES ON FACEBOOK
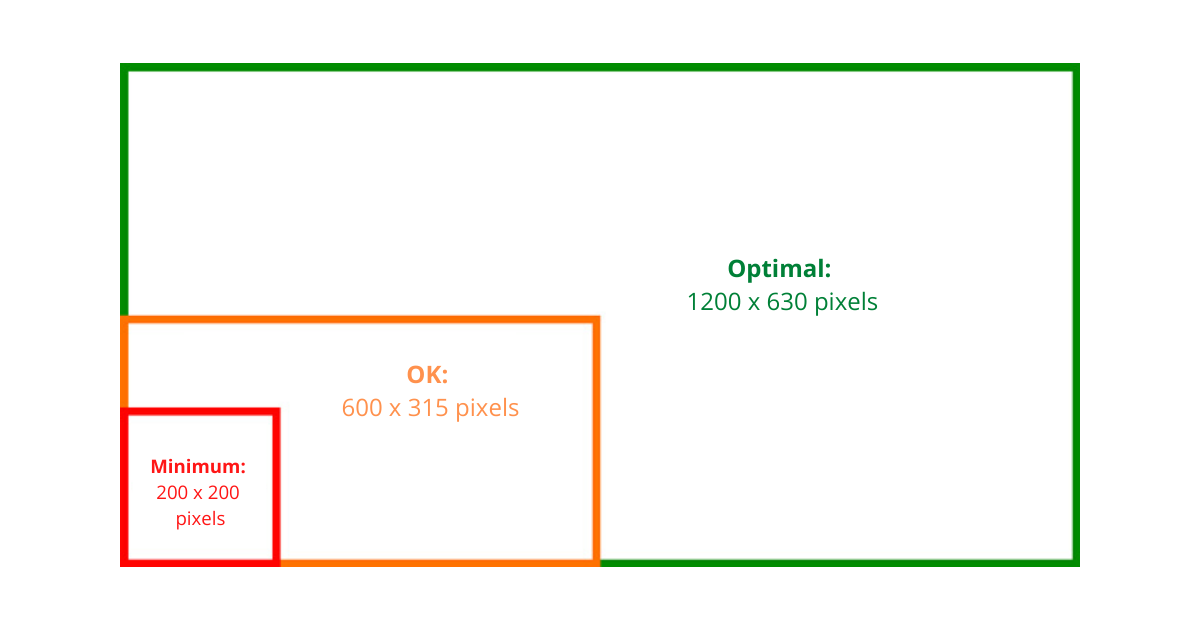
In order to present the og:image tag in Facebook as optimally as possible, the formats and sizes used should also be taken into account. Facebook currently uses a 1.91:1 format for newsfeed images. The following are some size considerations:
- Optimal: The optimal image size is 1200 x 630 pixels with a 1.91:1 format. This will ensure that the image is sufficiently large in newsfeeds, even on high-resolution devices.
- OK: If the image is 600 x 315 pixels, it will be sufficiently large in the newsfeeds but not ideal on high-resolution devices. This option is fine if the image is not available in a higher resolution.
- Minimum: If the image is 200 x 200 pixels, it will be displayed as a small square. This is not recommended.

Figure 5: og:image sizing formats for Facebook
og:url
og:url specifies the canonical URL (this should be a URL without any additional tracking parameters or counters). Some people consider the og:url listing redundant because of the canonical tag, but it is still useful to specify an og:url as social engagement metrics (likes and shares) will collect on this URL. Specifying the og:URL also helps provide social networks with clues for the Edge Rank calculation. Since social networks also work with alternative clues (e.g. canonical URL), it is recommended for social relevant sites to list og:url in the source code before the canonical tag.
<meta property=”og:url” content=«https://mastak.eu/mastakstudio-blog/«>
Figure 6: Example of og:url in the source code
og:type
og:type specifies the type of content you’re sharing. In most cases, you can use “website,” “blog,” or “article” for og:type. However, if you also work with other media, such as music, videos, books, etc., you should certainly be well acquainted with the full list of og:type properties. Specifying the og:type will affect how your content is displayed in the newsfeed. If you don’t specify a specific type, the default is “website.”
<meta property=”og:type” content=”article”/>
Figure 7: Example of og:type in the source code
Free tools to optimize Open Graph tags
Get a detailed look at Open Graph tags on individual URLs
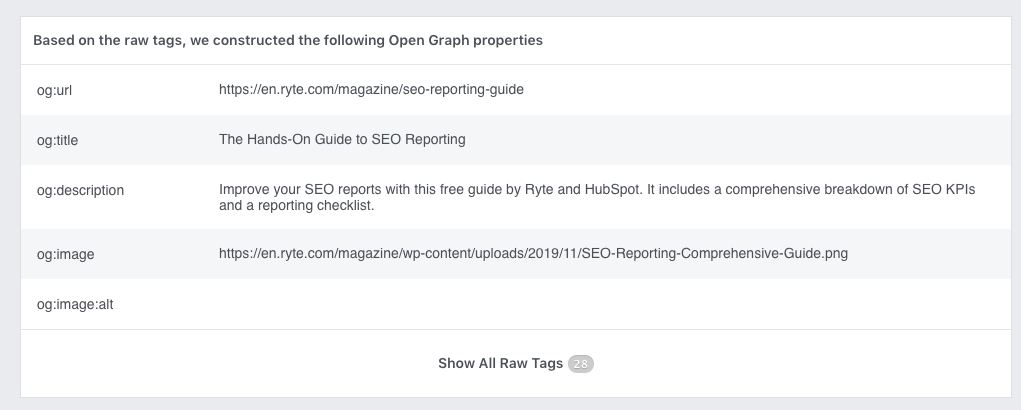
Facebook Debugger is a very helpful tool that can help you optimize your Open Graph elements. It shows you the information that is saved on Facebook for a specific URL as well as how the URL is displayed on Facebook.

Figure 8: The Facebook Debugger helps you check the Open Graph tags on a URL.
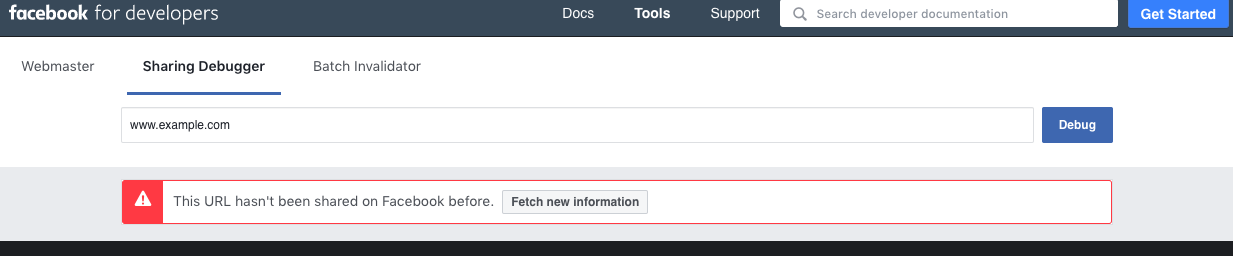
The most important function of the Facebook Debugger is the “Fetch new information” button. This function serves as a «delete cache» function in the Open Graph Protocol. Facebook stores information temporarily. If you optimize og:title, og:image, or other elements, it might take some time before Facebook finally displays the elements correctly. The «Fetch information» function deletes and reloads the cached information.

Figure 9: Click «Fetch new information» reload your URL on Facebook.
Quickly check the Open Graph across your whole website
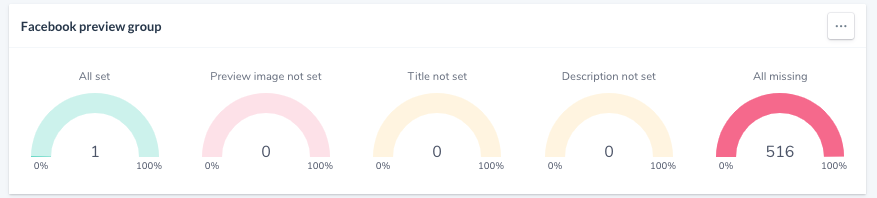
While you can check individual URLs with Facebook Debugger, with a Ryte Free account, you can check the Open Graph tags and Twitter cards on all of your URLs all at the same time. This is very helpful if you don’t have an overview of your Open Graph tags. In just a few clicks, you can see which pages are missing specific tags (the Ryte Free account checks for image, title, and description) without having to look at the source code for each one. To access this data, you need to sign up for a Ryte Free account and crawl your website. Afterward, you can access this report via Website Success > Content > Social > Facebook Preview / Twitter Preview.

Figure 10: Here you can quickly see that this website has only implemented Open Graph tags on one URL, while 516 URLs are missing all Open Graph tags. Time to make some changes!

